Primijetili ste da korisnici web stranice napuštaju jako brzo? Čini vam se da je posjećenost mala? Nije vam jasno zašto ne dobijete ni jedan upit preko weba?
Možda niste ni svjesni da imate jedan ili više od 12 problema koje sam opisao o ovome članku. Upravo oni imaju ključnu ulogu u tome tj. utječu na odluku korisnika da napuste web stranice. Razloga definitivno postoji više, ali pokušao sam nabrojiti one glavne za koje smatram da ih definitivno trebate izbjeći, a na koje možete i sami utjecati. To su:
- zastario dizajn,
- stare vijesti,
- nema informacija,
- tekst „težak” za čitanje,
- auto-play,
- nejasna navigacija,
- traži se registracija,
- ponuda nije privlačna,
- loši CTA,
- web nije prilagođen za mobilne uređaje,
- nesiguran web,
- haknut web.
Zastario dizajn
Vaše web stranice izgledaju „sitno“? Od cijele površine 22“ monitora, one koriste jedva trećinu? Takve web stranice odbijaju korisnike jer kada ih usporedite s onima koje su rađene prema trenutnim standardima i trendovima u web dizajnu, izgledaju kao web stranice iz prošlog stoljeća. Nemojte si to dozvoliti! Web stranice su online izlog koji je dostupan svima u svijetu.

Prvi dojam kojeg vaše web stranice ostave na posjetitelja je najbitniji i on ostaje urezan u njegovoj memoriji. Stvaranje pozitivnog iskustva kod posjetitelja od presudne je važnosti – zapamtite da za to imate cijelih 7 sekundi!
Stare vijesti
Ako dođem na web i vidim da u zadnjih 6 mjeseci niste objavili niti jednu vijest, niste objavili ni jedan blog članak što znači: stare novosti, stare slike, ne ažurirani kontakti i slično. Zaključujem: firma je u problemima, blokiran im je račun, nalaze se pred ili u stečaju. Klik na “crveni X” i odlazim s vašeg weba.
Nema informacija
Korisnici dođu na web stranicu s određenim ciljem, recimo da saznaju broj telefona, ime i prezime osobe zadužene za prodaju, kontakt email adresu ili broj OIB-a. Ukoliko traženu informaciju ne nađu u nekoliko sekundi, jednostavno slijedi klik na “crveni X” u gornjem desnom kutu ekrana jer na taj način barem malo smire svoje ogorčenje što podatak koji su tražili nisu našli.
Tekst „težak” za čitanje
Koristite vrstu, veličinu i boju fonta koji je ugodan za čitanje. Smislene i povezane rečenice stavite u isti odlomak, a drugi odlomak odvojite (white space). Tekst na webu organizirajte u naslove i podnaslove koji imaju smisla i govore o čemu se u pojedinom dijelu teksta piše.
Nemojte koristiti 5 vrsta fontova, 6 boja, previše znakova interpunkcije. Preporuka je da se na webu koriste najviše 2-3 vrste fonta i isto toliko boja.
Auto-play
Na web stranice ste stavili video koji se automatski pokreće kada netko dođe na web stranice. Greška! Ljudi to ne vole! Ako ga žele pogledati, onda će sami kliknuti na „play“.
Nejasna navigacija
Uffff…. Navigacija može biti jako veliki problem. Pogotovo na webu koji ima jako puno sadržaja koji treba biti organiziran velik broj kategorija i podkatekorija. Uvijek treba imati na umu da ta dubina klikanja ne bude viša od 3 razine. Ako su vaši proizvodi organizirani u kategorije i podkategorije, to znači da bi do krajnjeg proizvoda korisnik trebao doći u maksimalno 3 klika.

Nastojte da navigacija bude jasna, dobro vidljiva i da vodi na dobre linkove. Ukoliko ima potrebe, možete je organizirati u primarnu i sekundarnu koja može biti kao „utility“.
Traži se registracija
Prilikom dolaska na web stranicu (ili određenu web stranicu unutra vašeg weba) traži se od korisnika da se registrira kako bi mogao pristupiti web sadržaju. OK! Jasno mi je da za određene dokumente tražite logiranje kako bi korisnik njima pristupio, ali generalno ljudi to ne vole.
Ponuda nije privlačna
Opis proizvoda ili usluga koje nudimo na web stranicama nisu dovoljno dobro istaknute i privlačne. Jedan od razloga može biti i loš dizajn samih landing stranica za proizvode/usluge. Njima treba posvetiti posebnu pažnju te dobro istaknuti prednosti proizvoda/usluga kako bi ih posjetitelji mogli lako uočiti i usporediti s konkurencijom.
Loši CTA
Jedan od bitnih elemenata web stranica su CTA (Call-To-Action) linkovi koji mogu biti obični tekstualni linkovi ili u obliku grafičkog elementa (button). Koristite riječi koje su jasne i orijentirane akciji (Naruči knjigu, Pročitaj više, Pošaljite upit, Pridružite nam se, Preuzmi eknjigu,…).
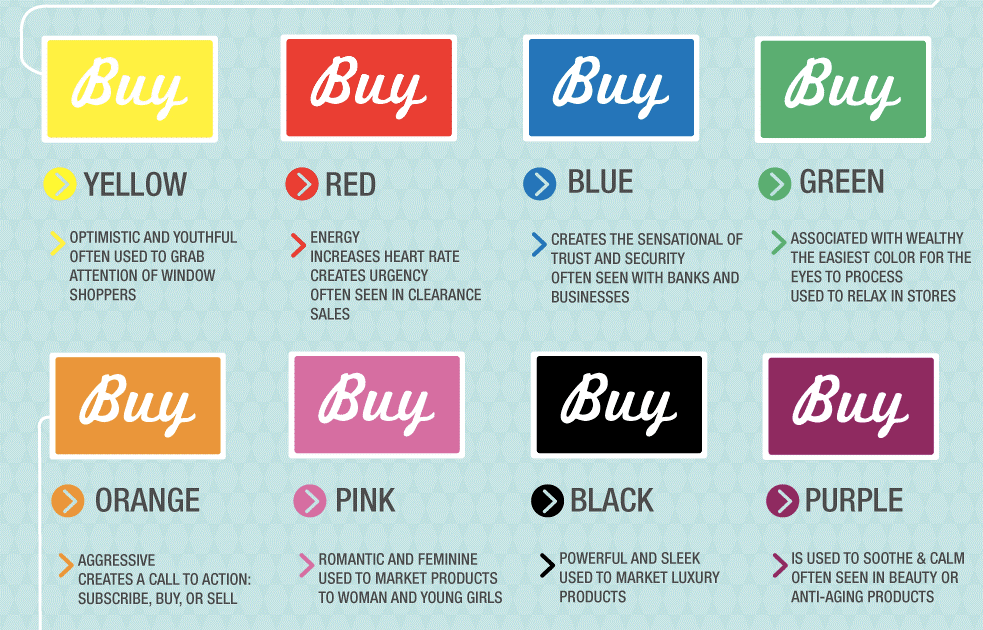
Kod dizajna CTA linkova, posebno onih u obliku grafičkih elemenata, posebno pripazite na psihologiju boja. Izaberite boju koja najviše odgovara bojama iz vaše knjige standarda ili vašeg logotipa.

Za kraj, dobro provjerite, i to nekoliko puta, vode li CTA linkovi na dobru odredišnu web stranicu jer krivi linkovi će otjerati korisnika.
Web nije prilagođen za mobilne uređaje
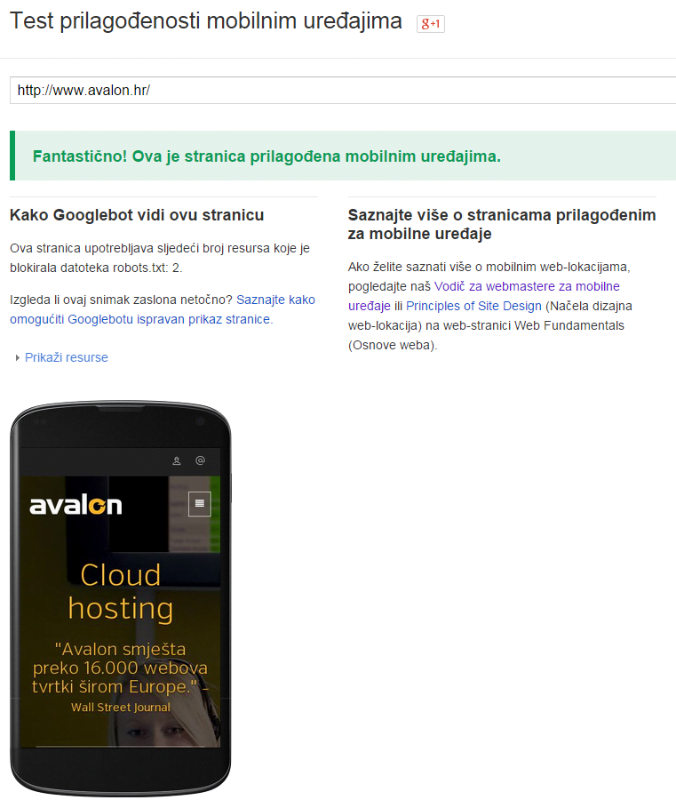
Kratko i jasno! Danas, kada preko 50% korisnika koristi mobilne uređaje za pretraživanje Interneta, vaše web stranice moraju biti prilagođene za prikaz na ekranima mobilnih uređaja (pametnih telefona, tablet računala). Upravo to omogućuje Responsive Web Design (RWD) koji se koristi zadnjih 2-3 godine kao jedan od web dizajn trendova.
Kako bi to provjerili prilagođenost web stranica za prikaz na mobilnim uređajima, imate na raspolaganju nekoliko online alata:
Google Test prilagođenosti mobilnim uređajima
Nesiguran web
Ukoliko imate web trgovinu s implementiranim online plaćanjem, vaši kupci trebaju osjećati sigurnost i povjerenje kada vam ostavljaju svoje osobne podatke kao i podatke o njihovim kreditnim karticama. Zato je najbolje razmisliti o kupnji jednog od SSL certifikata. Malo više o samom funkcioniranju i vrstama SSL certifikata pročitajte u članku: „Protokol koji omogućava sigurnu komunikaciju (SSL)“.
Dođem li na web na kojem moram upisati svoje ime i prezime, adresu, telefonski broj, email adresu i ostaviti broj kreditne kartice, da bi besplatno isprobao online alat na 30 dana, sigurno stvara određeno nepovjerenje i prije završnog klika, ja ću otići s tih web stranica.
Haknut web
Ovo je najgori slučaj koji se može dogoditi, ali gorka je istina da to zaista možete biti upravo vi. Stoga, ako koristite jedan od open source CMS sustava kao što su WordPress ili Joomla, ažurirajte ih na zadnje dostupne verzije kako bi spriječili hakiranje vašeg weba.
S druge strane, ako koristite CMS sustav koji je izrađen prema vaših potrebama i željama, onda ga prilagodite i nadogradite na nove tehnologije, recimo s PHP 5.3 na verziju PHP 5.6. ili čak najnoviju verziju PHP 7.0.
Ukoliko imate jedan ili više od ovih problema, spremate se na izradu web stranica ili redizajn postojećih, javite nam se kako bi vam osmisliti i izradili dobre, moderne i funkcionalne web stranice.



Preporučeno za tebe
Sigurni WordPress, mirna savjest
Sjećate se onog momenta kad ste vidjeli svoje nove stranice upogonjene moćnim WordPressom, sretni što napokon možete svoju web adresu isticati s ponosom? A ukoliko ste nažalost bili u situaciji, vjerojatno se sjećate i trenutka kada ste primjetili čudne i neželjene datoteke na svojem serverskom disku. U tome slučaju, vjerojatno ste primili i poruku od […]
5 savjeta za brže učitavanje web stranice
Jeste li ikada razmišljali o tome možete li učiniti nešto kako bi se vaše web stranice učitavale brže? Osim što sporo učitavanje weba iritira krajnjeg korisnika, definitivno to nije dobro ni za vaše web stranice kao ni za vaš business. Zašto? Brzina učitavanja web stranice (brzina web stranice) jedan je od faktora kojeg Google uzima […]
Web stranice po vašoj mjeri
Ako ste se ikada našli u situaciji traženja ponude za izradu ili redizajn web stranica od više ponuditelja, onda ćete vjerojatno prepoznati neke probleme s kojima ste se i sami sreli, a o kojima ću ja u ovom članku pisati. Naravno da većina tvrtki radi upravo na taj način. Odredi se projektni tim ili u […]
Tražite li dalje?