Spremate se na redizajn web stranica? Ili izradu novih?
U tome slučaju, sigurno će vam barem malo pomoći ovaj članak da saznate što se trenutno koristi u svijetu web dizajna, kako bi i vaše web stranice izgledale moderno. Namjerno sam pričekao s objavom ovog članka tj. želio sam da prođe siječanj i veljača u kojima su se gotovi svi raspisali o web dizajn trendovima za 2015. godinu. Naravno, čak se i dobar dio trendova iz 2014. godine ponavlja, a ima i nekih novih. No, bilo kako bilo moja je preporuka da ih uvažite te pokušati upotrijebiti na vlastitim web stranicama.
Kako sam došao da brojke 7? Pa jednostavno i lako, analizom 10-ak blog postova o web dizajn trendovima koje sam složio u Excel tablicu, pobrojio trendove i zabilježio broj ponavljanja u različitim člancima, različitih autora. Uvjet da nešto bude trend bio je da ga spomene barem 5 autora u svome članku (od 10). I eto… 7 web dizajn trendova je pred vama, to su:
- Velike slike
- Responzivni dizajn
- Interaktivnost
- Velika tipografija
- Flat dizajn
- “Scrolling” webovi
- “Card” dizajn

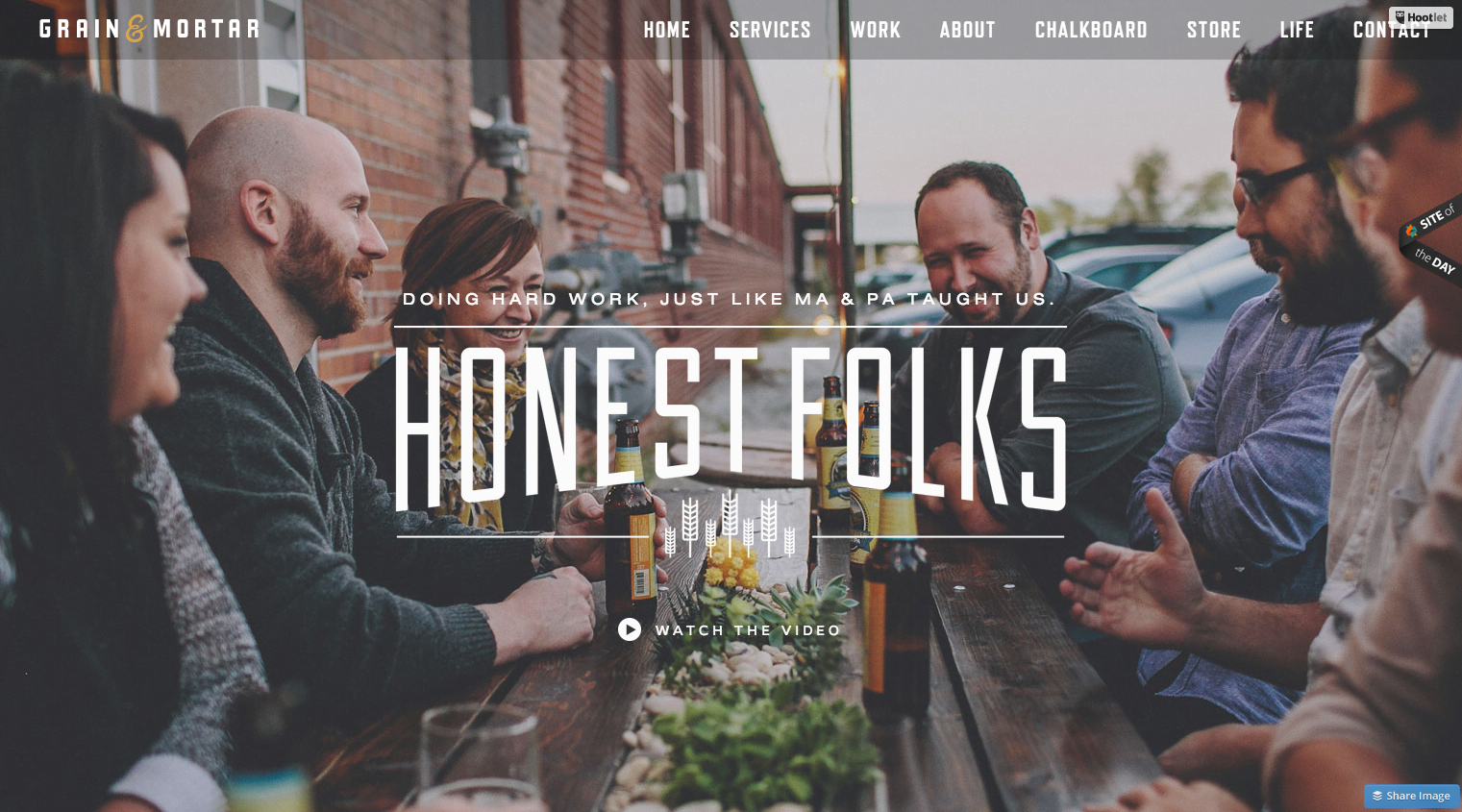
Velike slike
O ovom trendu pisao sam i prošle godine, a može se reći da će ove definitivno zaživjeti. Jednostavno “big pictures are in“. Najčešće su to slike, ponekad i video, koje se koriste kao pozadina web stranica (background image), no generalno se koriste na cijelom webu. Te slike moraju biti kvalitetne, profesionalne. Ako imate vlastite još bolje, jer s time ćete biti originalni.
One su bitne jer “zapinju” za oko, njih nekako uvijek prije primijetimo na webu i “odskeniramo” prije ostalih elemenata. One privlače i jednostavno moraju biti tu. Web bez slika je nekako siromašan, prazan, nezanimljiv.

Responzivni dizajn
Responsive Web Design (RWD) je trend koji se provlači već treću godinu za redom. Možda je od svih trendova još i najkonkretniji i po meni najbitniji. Imati desktop i mobilnu verziju weba u “jednom paketu” koristeći samo jedan CMS za održavanje i ažuriranje weba – nije li to super?
Upotrebom RWD pristupa u dizajnu web stranice će biti čitljive na ekranima svih uređaja s kojih ih klijenti posjećuju. Neće više trebati “zoomirati” sadržaj da bi pročitali email adresu ili broj telefona. Tu se prvenstveno misli mobilne uređaje (pametni telefoni, tableti, phableti). Responzivni dizajn znači da je vaš web “mobile friendly“.
Da bi responzivni web radio kako treba, veliku pažnju morate posvetiti kvaliteti i veličini slika, ikona, CTA (Call-To-Action) linkova. Upravo zbog toga, upotreba SVG elemenata biti će sve veća.
Odličan članak koji objašnjava što je RWD, njegove osnovne principe i kako funkcionira – 9 basic principles of responsive web design.
Interaktivnost
Bit weba je da stvori interaktivnost između vas i posjetitelja web stranica. Ta interaktivnost postiže se upotrebom animacija, videa, određenih akcija nakon što mišem prođete iznad pojedinih elemenata ili jednostavno nakon pomicanja gore-dolje.
Imati dobar sadržaj na webu od presudne je važnost, a uspjeti kroz njega ispričati priču o sebi, proizvodima ili uslugama koje nudite predstavlja veliki plus. Upravo ta interaktivnost treba vam pomoći u tome, da ispričate svoju “priču” i u krajnosti prodati svoj proizvod ili uslugu.
Primjeri:
http://dsnmfg.com/
http://melanie-f.com/en/
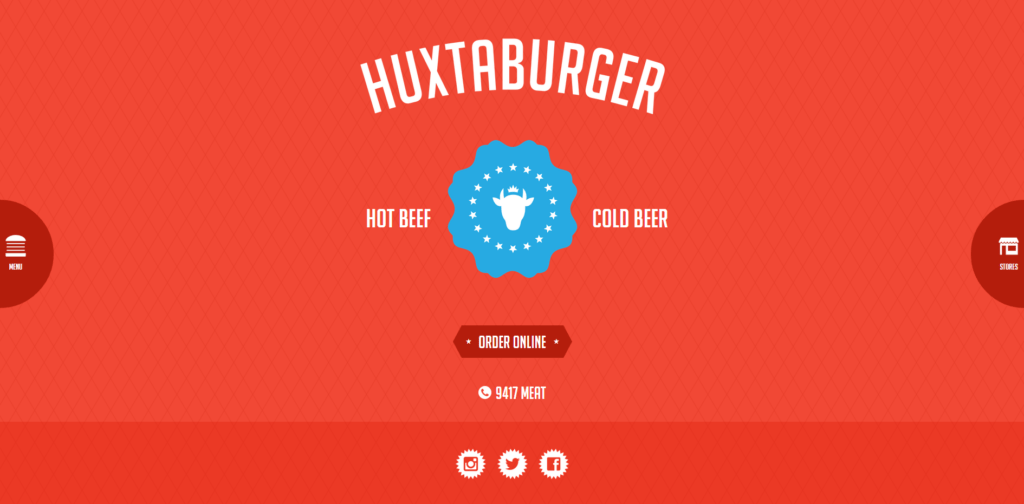
Velika tipografija
Upotreba velikih slova, dakle velikih fontova za naslove, podnaslove, ali i za sam tekst na web stranicama nekako je postala praksa. I to mi se izuzetno sviđa. Nekako je ugodnije čitati takav sadržaj, lakše je istaknuti neke bitne poruke. Osim toga, posjetitelji će prvo pročitati upravo to, naslov, citat, testimoniale koji su istaknuti velikim fontom.

Flat dizajn
Flat, ravan ili pljosnati dizajn definitivno je u porastu zadnjih godinu-dvije. Ovo je jedan od trendova iz prošle godine koji se eto, probija do nas i ove. Jednostavan, ravan, čist, bez previše kiča i “šminke”.
Upotreba flat dizajna dovodi nas do novog pojma kojeg je Google predstavio u lipnju 2014. godine, a to je “Material design“. Prvo što web dizajneri trebaju učiniti je proučiti njegove glavne značajke. Tko zna, možda ćemo iduće godine svi govoriti o tome.

“Scrolling” webovi
Primijetili ste da danas puno web stranica koristi ovaj trend, a to je “scrollanje” tj. pomicanje/kretanje kroz sadržaj web stranica gore-dolje. Ponekad se upotrebom ovog trenda postiže bolje korisničko iskustvo, jer smanjujete broj klikanja na webu i zapravo jedino što korisnik treba raditi je pomicati se gore-dolje – “Less Click, More scrolling“.
Prošle sam godine kao trend izdvojio i “Parralax scrolling” koji kao trend nije zaživio, ali se može efikasno upotrijebiti za postizanje interaktivnosti. Ova tehnika pomicanja (ili scrolliranja) zapravo omogućuje kontroliranje dubine objekata na web stranici i to na način da se kontrolira brzina pomicanja slika, naslova i drugih elemenata.
Primjer: http://superherocheesecake.com/
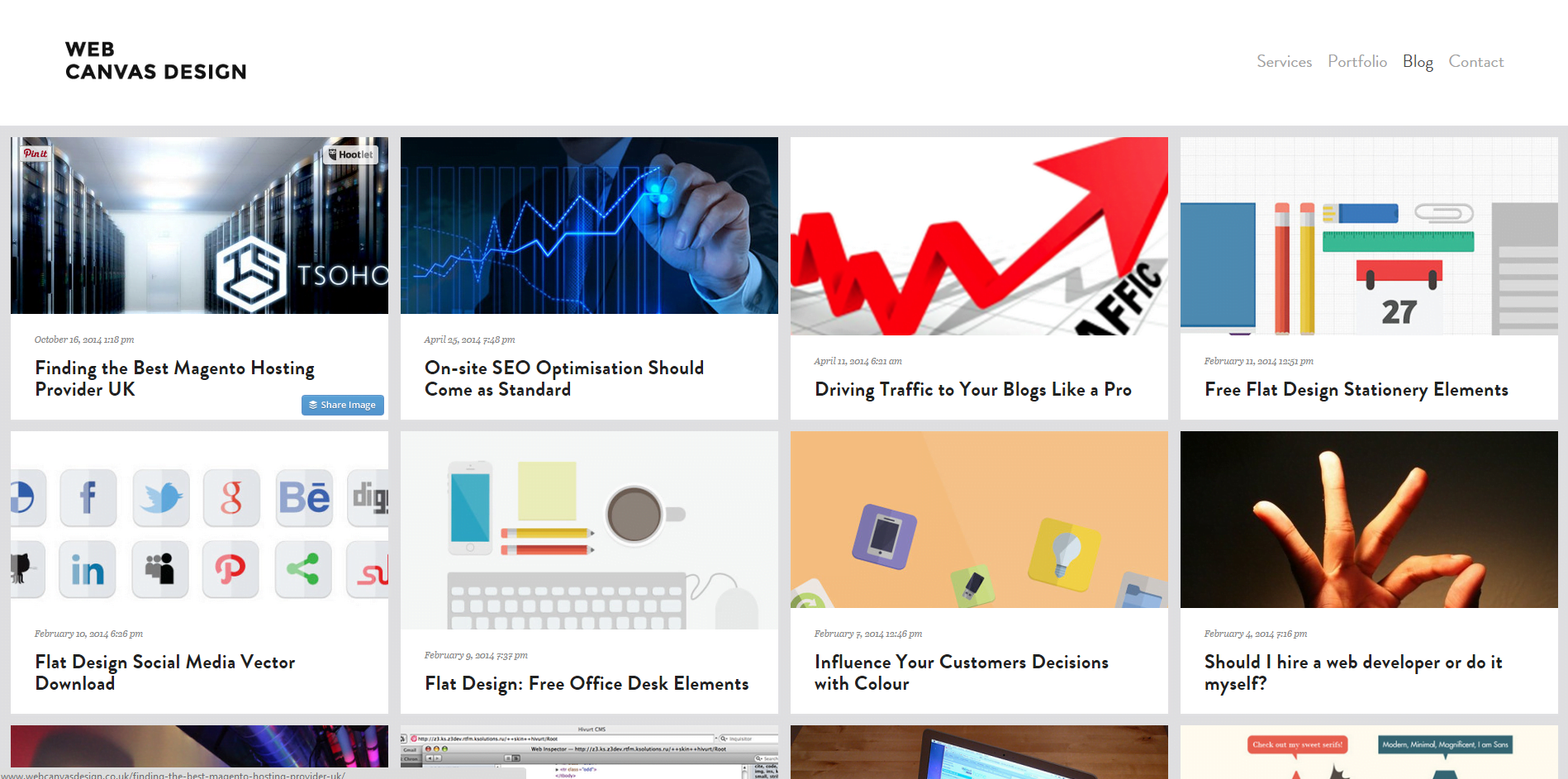
“Card” dizajn
Ovaj način dizajna weba je usko povezan s responzivnim dizajnom i predstavlja super alat za dizajnere koji primjenjuju responzivni dizajn prilikom izrade web stranica.
Upotreba “kartica” u dizajnu, sadržaj čini vrlo modularnim i vrlo lako se da preurediti tj. rasporediti po cijeloj širini ekrana. Takav dizajn je čist, jednostavan i pregledan a web stranice upravo moraju biti takve. Malo više o “card” dizajnu možete pročitati u članku Why cards are the future of the web.

Zapamtite ovih 7 web dizajn trendova. Pokušajte barem neke od njih implementirati u dizajn vlastitih web stranica. Osim toga pazite na detalje koji odbijaju korisnike tj. kako web stranice ne bi trebale izgledati – Što web stranice govore o vama?



Preporučeno za tebe
Web dizajn trendovi u 2014. godini
Ako ove godine planirate uložiti u web, svakako preporučujem da se prilikom razgovora s web agencijama dotaknete ovih 7 trendova: flat dizajn, više pokreta, parallax scrolling, jednostavnost i minimalizam, velike slike, responsive web design i WordPress. Dobrom kombinacijom ovih trendova sigurno ćete imati moderne web stranice. Uz svaki od trendova dao sam nekoliko zanimljivih linkova kao primjere.
Besplatni online foto editori…
Koliko ste se puta našli u situaciji da trebate nešto izmijeniti ili dodati na fotografiji/slici koju želite iskoristiti na web stranicama ili na društvenim mrežama, a na računalu nemate instaliran neki od programa za obradu slika? Rješenje postoji i ima ih puno, no ja sam odlučio izdvojiti njih 13 za koje smatram da će vam biti od koristi u svakodnevnom radu. Radi se o online foto editorima koji se otvaraju u vašem web pregledniku (Chrome, Firefox, Internet Explorer i dr.) i koji uglavnom imaju sve one opcije i alate koji će vam biti i više nego dovoljni.
Svaka peta hrvatska web stranica koristi besplatni CMS
Iako je u blogerskim krugovima Wordpress daleko najpoznatiji i najkorišteniji CMS (content management system tj. sustav za upravljanje sadržajem), mogla bi nas iznenaditi činjenica da na razini Europe Joomla i dalje vodi glavnu riječ kada se radi o open source CMS platformama. Prema Google Trendsu, u gotovo svim europskim državama osim Engleske još uvijek dominira Joomla ispred Wordpressa.
Tražite li dalje?