Svake godine, pa tako i ove, najavljuju se određeni trendovi koji će biti “in” i kojih bi se trebali pridržavati ukoliko želite držati korak sa smjernicama u web dizajnu. Naravno, neki su manje bitni, neki više, ali sve u svemu njih nekoliko definitivno će obilježiti 2014. godinu.
Pokušao sam ih sažeti i slične opisati pod jednom kategorijom te sam na kraju došao do brojke 7 a uz svaki od trendova dao sam nekoliko zanimljivih linkova kao primjere. Velika sedmorka su:
- Flat dizajn
- Više pokreta
- Parallax Scrolling
- Jednostavnost i minimalizam
- Velike slike
- Responsive Web Design
- WordPress
Neke pojmove zaista je teško prevesti i napisati na hrvatskom jeziku, pa ću za ove trendove koristiti jedan englesko-hrvatski miks. Pa krenimo redom koji uopće nije bitan. 🙂
Flat dizajn
Tko drugi nego Apple! U rujnu 2013. godine kada je izbačen iOS 7 i službeno je nastavljena priča o flat dizajnu koji je bio najavljen nekih 3 mjeseca prije. Koliko god su neki, pa i ja, bili skeptični prema tom flat dizajnu i novom izgledu iOS 7 sučelja, moram priznati da sam se vrlo brzo prilagodio i da mi se svidio. Dakle, taj “ravan” ili “pljosnati” dizajn počeo se primjenjivati u web dizajnu i zasigurno će biti jedan od glavnim trendova ove godine.

Primjeri:
Više pokreta
Definitivno će video i animacije uzeti više mjesta, umjesto samog teksta. Nekad smo prve animacije dobivali pomoću animiranih GIF slika. Danas je situacija drugačija, na web će sve veći utjecaj imati Instagram i Vine kao i sve veća upotreba SVG (Scalable Vector Graphics) dvodimenzionalne vektorske grafike, bilo nepomične ili animirane. Svakako se ne smiju zaboraviti spomenuti CSS3 te jQuery pomoću kojih će web čarobnjaci izvoditi čuda na webu. Više pokreta na webu trebalo bi donijeti i više angažmana korisnika ili kako mi to volimo reći: “više konverzija”.
Primjeri:
- couleecreative.com
- ihatetomatoes.net/merry-christmallax/
- www.creaktif.com
- www.trailspring.org
- www.fishy.com.br
Parallax Scrolling
Ova tehnika pomicanja (ili scrolliranja) zapravo omogućuje kontroliranje dubine objekata na web stranici i to na način da se kontrolira brzina pomicanja slika, naslova i drugih elemenata. Povezano s time, bit će sve više i više webova koji će imati samo jednu stranicu (Lond scrolling sites ili Single page websites) na kojoj se onda korisnik pomiče dolje-gore kako bi vidio sadržaj. Na takvim web stranicama, osim jednostavnosti nalazimo i minimalizam, a upravo je to jedan od trendova.

Primjeri:
- wagerfield.github.io/parallax/
- getgoldee.com
- www.noiretrenoir.com/parallax/
- www.datadrivenlondon.com
- www.ok-studios.de
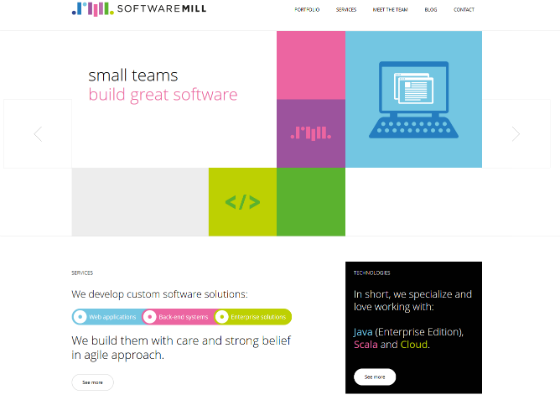
Jednostavnost i minimalizam
Ovo je zapravo nastavak ili korak dalje na temu flat dizajna. Koristiti će se jednostavne sheme boja, tipografija koja nije dosadna, sadržaj weba biti će pojednostavljen na način da ćete pronaći osnovne i korisne podatke bez zatrpavanja weba nepotrebnim informacijama. Ta jednostavno svakako je povezana i s “webovima od jedne stranice” (Single page websites), a slažete se, njih ne možete “natrpati” sadržajem. Da bi postigli jednostavnost, prije svega imajte na umu da dizajn kojim prezentirate jednostavan sadržaj mora biti elegantan, čist, brz i jednostavan za čitanje.

Primjeri:
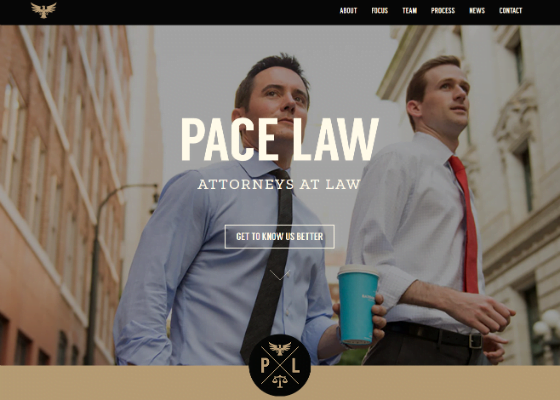
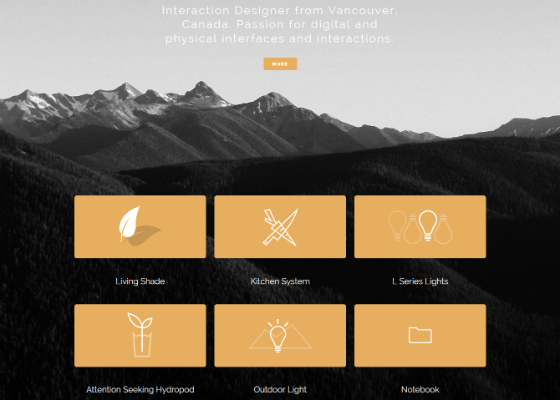
Velike slike
Prvenstveno te velike slike biti će karakteristične za naslovne stranice, a smještene su na samom vrhu weba bez previše teksta. U ovoj godini definitivno bi mogli vidjeti više zamućenih (blurred) slika ili slika koje podsjećaju na one koje su prošle kroz jedan od filtera na Instagramu. Upotrebom takvih slika, vrlo je jednostavno na webu dočarati, recimo, starinski i rustikalni dizajn. Dakle, “big pictures are in“.

Primjeri:
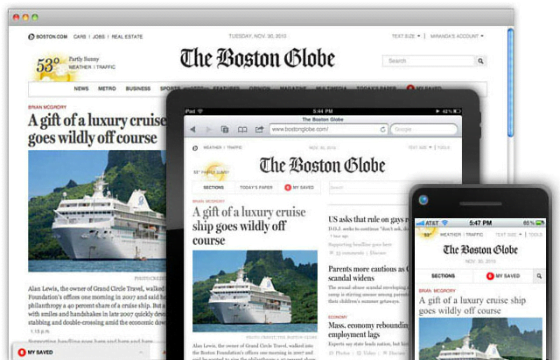
Responsive Web Design
U svom članku “Responsive Web Design, prestiž ili potreba?” pisao sam o tome da je čuveni Mashable proglasio 2013. “godinu responsive web dizajna“. Smatram kako u Hrvatskoj responsive web još nije zaživio, te da će primjena ovog koncepta kod nas doživjeti pravi boom tek u ovoj godini. Responsive dizajn omogućuje da se web stranica prilagodi veličini ekrana uređaja s kojeg korisnik pristupa webu. Just be mobile friendly!

Primjeri:
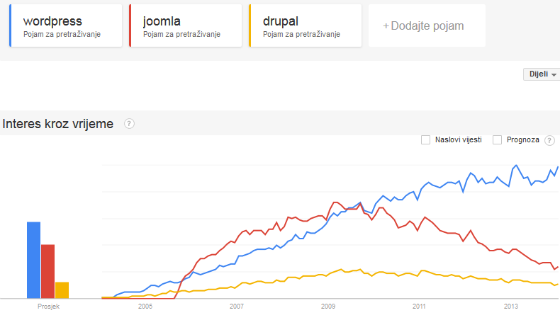
WordPress
Možda kao šećer na kraju ili ne, upotreba WordPressa kao platforme za izradu i održavanje web stranica svakako je u porastu. Glavne su mu prednosti stalni razvoj, jednostavnost upotrebe, fleksibilnost i “customizacija“, velik broj gotovih dodataka (pluginova) s kojima možete napraviti sve i svašta. O negativnostima neću, jer je ovo pozitivan članak.

I što sad?
Dobrom kombinacijom ovih trendova sigurno ćete imati moderne web stranice, kako dizajnom tako i tehnologijom.
Ako ove godine planirate uložiti u web, svakako preporučujem da se prilikom razgovora s web agencijama dotaknete ovih 7 trendova. Na taj način ćete saznati da li prate trendove i najnovije tehnologije, a to će vam pomoći prilikom odabira agencije s kojom bi trebali raditi.
Svakako nemojte zaboraviti da web stranice zaista puno govore o vama, a štednja upravo na ovom kanalu promocije dovesti će vas do izreke: “Škrtac uvijek plaća dva puta!”






Meni osobno se ti novi trendovi uopće ne sviđaju. Vjerujem da bi neka anketa izvan krugova webmastera pokazala da većina prosječnih korisnika Interneta dijeli moje mišljenje.
Poštovani(a), hvala na komentaru. Osobno se ni meni ne sviđa “parallax scrolling” kao i “one page web site“, ali to ne umanjuje činjenicu da su to trendovi u web dizajnu. 🙂 U zaključku svog članka, napisao sam “Dobrom kombinacijom ovih trendova sigurno ćete imati moderne web stranice…” što znači da i kombinacijom Joomle i “flat” dizajna možete imati web stranice koje će biti elegantne, jednostavne i dobre za čitanje. Dobre web stranice svakako se mogu izraditi i upotrebom drugih “open source” CMS i “custom” sustava. Nekome se ne sviđa “flat” dizajn, ali opet on se vani puno koristi. Generalno, web stranice treba raditi za ljude koji će njima pristupati i koji će ih koristiti, a ne prema željama vlasnika. Oni će dati neke svoje početne ideje i želje, ali profesionalci su ti koji će to sve upakirati u dobar web.
1. “Ako ove godine planirate uložiti u web, svakako preporučujem da se prilikom razgovora s web agencijama dotaknete ovih 7 trendova. Na taj način ćete saznati da li prate trendove i najnovije tehnologije, a to će vam pomoći prilikom odabira agencije s kojom bi trebali raditi.”
Ova tvrdnja je guranje forme ispred funkcije i zapravo poziva ljude da se fokusiraju na izgled (i riskiraju da im stranice izgledaju što sličnije već viđenima) i što je najvažnije – niti slučajno neće dati objektivnu sliku o mogućnostima nekog studija ili agencije. Nije važno koriste li web stranice parallax ili WordPress ili ne – trend je prolazan i ako je nešto trend ne znači da je dobro i da će odgovarati svačijim potrebama. Kvalitetne web stranice nisu same sebi svrha i uvijek se rade prema nekim potrebama, za ostvarivanjem nekih ciljeva.
2. “Generalno, web stranice treba raditi za ljude koji će njima pristupati i koji će ih koristiti, a ne prema željama vlasnika. Oni će dati neke svoje početne ideje i želje, ali profesionalci su ti koji će to sve upakirati u dobar web.”
Ova tvrdnja je samo djelomično točna. Ne zaboravite da vlasnik plaća dizajn i izradu, pa itekako treba biti uključen u proces. Prema tome, web stranice se rade za korisnike, ali moraju uključivati želje vlasnika jer on najbolje zna svoje poslovne ciljeve, a web stranice su samo alat kojim se neki od tih ciljeva ostvaruju.
Poštovani,
Naravno da web stranice mogu biti itekako dobre a da uopće nema ni jednog od spomenutih 7 trendova implementiranih u njih. To su trendovi, trenutno je to “in”, zato se članak i zove “Web dizajn trendovi u 2014. godini”. Nisam ih izmislio ja 🙂 već dizajnerska zajednica. Prilikom razgovora s web dizajn agencijama, samo sam preporučio da se dotaknete ovih 7 trendova, a iz razgovora ćete se uvjeriti što agencija o tome zna, da li nešto od toga koristi ili ne. Možda ne koriste ništa, ali će za vas izraditi super web.
Što se tiče komentara na drugu tvrdnju, vlasnik tj. onaj koji plaća web naravno da treba biti uključen u proces izrade weba, naravno da će dati svoje početne ideje i želje. Tu sam prvenstveno mislio na kasnije uplitanje vlasnika kada bi od još recimo dodao “tu malo crvene boje, ovdje malo plave, linkovi neka budu zeleni,…”. Smatram da tu treba poštivati struku, dakle profesionalce koji se bave tim poslom.
Mislim da je osnova odabira dizajna za web stranicu njen sadržaj i kome je ona namjenjena. Za promociju tvrtke,na primjer, ovi su trendovi dobrodošli, jer govore o tome da firma ide ukorak s vremenom. Za portale sa striktno utvrđenom tematikom, ovi trendovi su gotovo neupotrebljivi, jer zamaraju posjetitelje, bilo da moraju scrollati do besvjest, bilo da nemaju brzi pregled što u stvari portal sadrži. Znači, sadržaj određuje dizajn. I u svijetu mode manekenke nose svakojake gluposti, ali klasika je klasika.
Naravno! Pa sasvim je jasno da recimo news portali ne mogu primijeniti neke od spomenutih trendova. Slažem se da sadržaj diktira dizajn, ali recimo “flat dizajn” može biti iskorišten gotovo svugdje. Za većinu web stranica, trendovi su primjenjivi. Nigdje u članku nije napisano da se preporučuje primijeniti sve trendove, već napraviti kombinaciju ili čak primijeniti samo i jedan. I opet ste “u trendu”. 🙂
Samo bih istaknuo da tvrdnja da je zbog Apple-a flat design postao popularan nije istinita. Oni su dugo kaskali za ostalima. Prvi je možda bio Metro na Windows Phone 7 (sječanj 2013.), iOS 7 je izašao tek u rujnu te iste godine.
Pozdrav
Poštovani, hvala na sugestiji. Slažem se s vama da se flat design pojavio prije, ali definitivno je postao popularan nakon što ga je Apple primijenio u svojem iOS-u.